יצירת מיקום חדש או שטח יישומון מותאם אישית בשפה מקצועית במערכת ניהול תוכן הנפוצה כיום וורדפרס. זוהי משימה מאוד פשוטה מסתבר! אני אלמד אתכם לעשות את זה בכמה צעדים פשוטים וקלילים.
בהדרכה זו אני יראה לכם כיצד להוסיף שטח המותאם אישית לכל מקום בתבנית WordPress הנושא שלך. אזור יישומון ניתן להוסיף בכל מקום, בכותרת שלך, בעליונה ובתחתונה, בסרגל צדדי או אפילו לתוך תבנית דף חדשה. זה יכול לתת לך ולמשתמשי הקצה שלך תחושה הרבה יותר טובה של שליטה על התוכן של אתרי האינטרנט שלהם בגלל יישומונים קלים שניתן להוסיף, לערוך ולעדכן.
חשוב מאוד: לפני הכל לגבות את תבנית העיצוב שלך לפני שאתה מתחיל או עורך את קבצי ה PHP
נתיב לתבנית בשרת /public_html/ wp-content/themes/שם התבנית
צעדים ראשונים
1. הצעד הראשון שנעשה זה כמובן ניכנס למערכת הניהול בנתיב הבא http://דומיין/wp-admin.
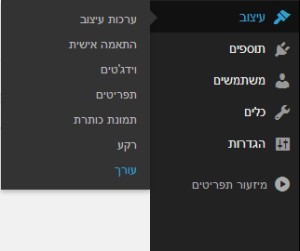
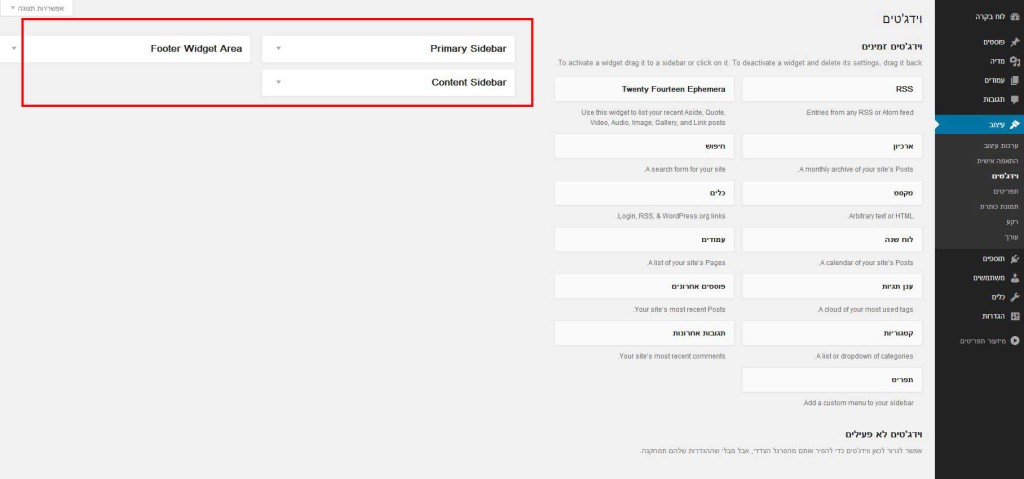
2. בתפריט מערכת הניהול ניבחר ב עיצוב -> וידג'טים פה ניתן למצוא את המיקומים הקיימים (המיקומים תלויים בתבנית העיצוב שמופעלת בברירת המחדל) 

צעד ראשון 1 – הוספת חתיכת קוד לקובץ functions.php
להלן חתיכת קוד שאומר לורדפרס שאתה רוצה לעדכן אזור יישומון חדש עבור אתר האינטרנט שלך. צריך להדביק את חתיכת הקוד לתוך קובץ functions.php. אתה יכול למצוא אותו על ידי לחיצה בתפריט פאנל ניהול. עיצוב -> עורך. בחר בקובץ functions.php. אם אין לך את כל האפשרויות הללו בפאנל ניהול שלך סביר להניח שמנהל האתר חסם אותך. ניתן לפנות אליו בבקשה שיתן לך הרשאות נוספות.
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Extra Widgets',
'id' => 'extra-widgets',
'description' => 'The extra widgets for your website.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>'
));
}
עם תעדכן את דף הווידג'טים אתה תראה שייתווסף אזור Widget חדש בשם Extra Widgets. הסיבה לכך הוא כפי שאתה יכול לראות בקוד לעיל, נתתי 'שם' Extra Widgets.
הערה חשובה!
שים לב את הקוד הזה ניתן להעתיק ולהדביק לתוך functions.php ככל שתרצה, כדי ליצור עוד את אזורי יישומון. חשוב מאוד להקפיד לשנות את 'שם', 'ומזהה' עבור כל אזור יישומון. ID, NAME
צעד 2 – קריאת אזור יישומון בקבצי PHP תבנית עיצוב שלך
עכשיו אתה צריך להודיע לתבנית בWorpdress איפה אתה רוצה למקם את איזור היישומונים ואיפה הם יופיעו. זה יכול להיות קצת יותר מסובך ועשוי לחייב אותך לרקע קטן ב-HTML כדי לערוך את הקוד הדרוש וכמה מיומנויות CSS
אם הסתבכת אל תהסס לשאול אותי בתיבת התגובה למטה . זכור תמיד לגבות את קבצים של התבנית לפני העריכה , במיוחד בעת עריכת קבצי PHP שלך.
הזן את הקוד הזה לתוך קבצי התבנית שלך (לדוגמא: page.php , single.php , header.php , footer.php )
<ul> < ? php אם | ( function_exists ( ' dynamic_sidebar ' ) | dynamic_sidebar ( ' יישומונים אקסטרה' ) ! ! ) : ? endif ; > </ ul>
שים לב לערך 'שם'מהבלוק הראשון של קוד תואם את ערך dynamic_sidebar ! . זה חשוב מאוד ואם תשנה את 'השם' לאזור יישומון חדש, וודא שהוא תואם בקו הזה של קוד, שבו אתה רוצה לקרוא לו. שימו לב גם שאני שמתי את קוד ה PHPבתג <ul>. על מנת שכל אחד מהיישומונים שתוסיפו לאזור יישומון יתחיל בשורה חדשה <li> בתור פריט ברשימה. טוב יותר לסמנטיקת קוד אם פריטי הרשימה היו עטופים.
מקווה שנהנת המדריך שלי, אם יש לך שאלות או הערות אנא שלח לי אותם דרך תיבת הקשר בהמשך. תודה על קריאה, אל תהסס לחלוק את זה ברשת החברתית.